在做独立站选品和运营时,了解竞争对手 Shopify 网站使用的 主题 和 插件 是一个非常重要的技巧。这篇帖子将手把手教你如何查看对方的网站用了什么模板、插件,并推荐一些小白也能轻松使用的工具。
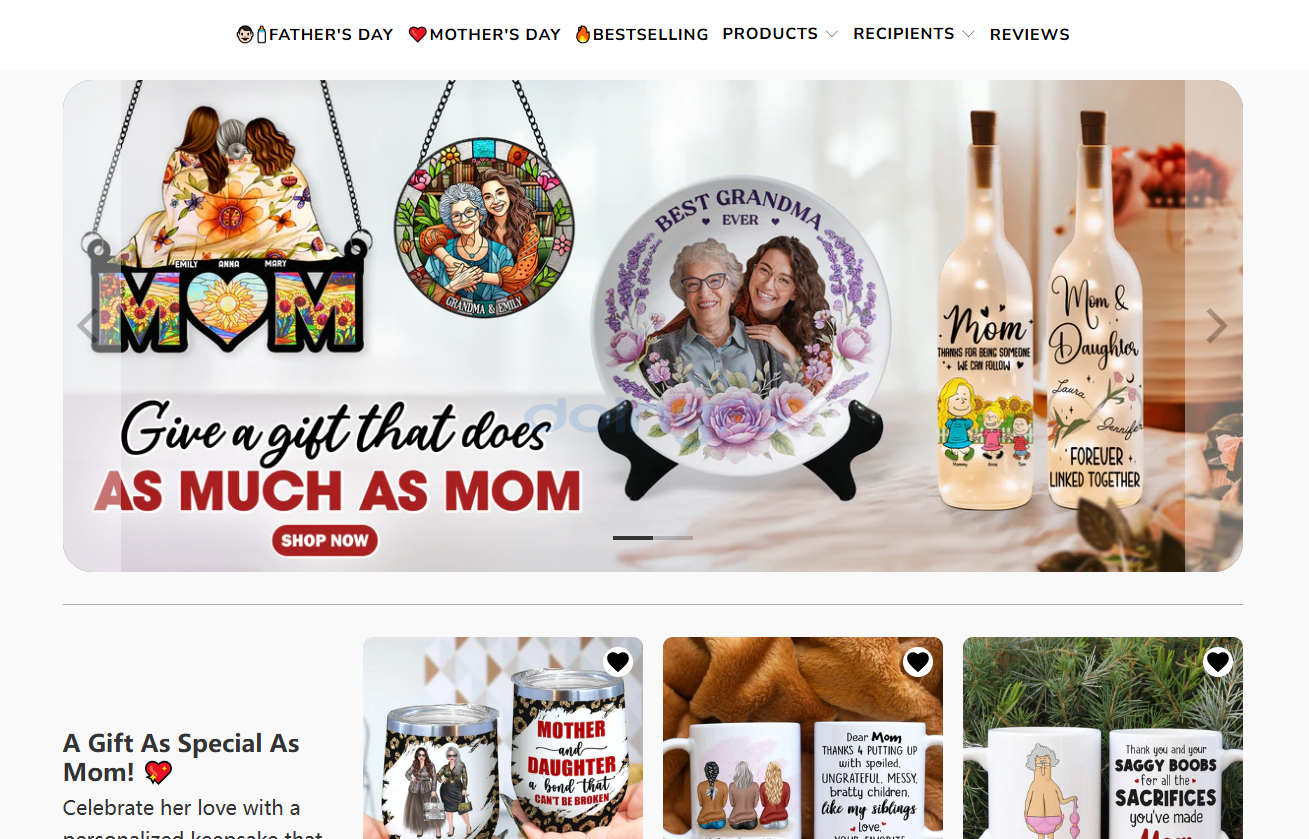
示例网站


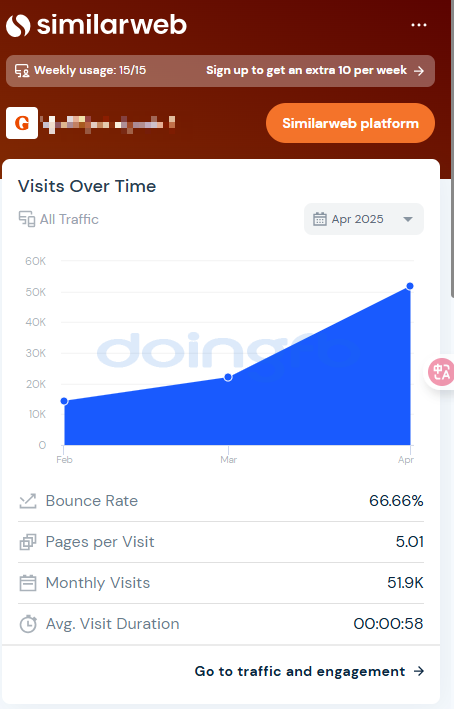
这个网站自然流和谷歌ads投的不错
回复刷新帖子后即可查看隐藏域名。请勿使用“111”等无意义数字回复,请用尊重的语言进行互动,谢谢配合
🧩 一、查看 Shopify 网站使用的主题
✅ 方法一:查看网页源代码(适合初学者)
- 打开你想分析的 Shopify 网站(例如这个网站:)
- 在网页空白处 右键 → 查看页面源代码(或按
Ctrl + U)
- 按
Ctrl + F 搜索关键词:
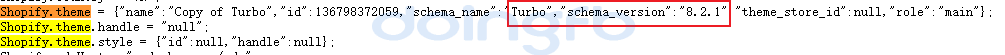
shopify.theme
你会看到类似这样的内容:
Shopify.theme = {
name: "Turbo",
id: 12345678,
theme_store_id: null,
}
如图所示

📌 name: "Turbo" 表示这个网站使用的是 Turbo 主题(Shopify 官方免费主题之一)。
✅ 方法二:使用插件自动识别
推荐插件:
- Koala Inspector(Chrome 扩展):显示主题名、插件、产品数据等
Shopify App/Theme Detector by Fera:专门检测 Shopify 主题和插件
使用方法:
- 打开 Chrome 浏览器
- 去 [链接登录后可见]
- 搜索并安装 Koala Inspector 或
Fera Shopify Detector
- 打开目标网站,点击插件图标,即可查看使用的主题名
🔧 二、查看 Shopify 网站使用的插件(Apps)
Shopify 网站使用了很多插件来实现弹窗、评论、定制、物流等功能,但有些插件隐藏得比较深。下面是查插件的常用方法。
✅ 方法一:查看网页源代码(找前端插件)
- 打开网站 → 右键 → 查看页面源代码(或按
Ctrl + U)
- 按
Ctrl + F,搜索关键词:
apps/
shopify://apps/
cdn.shopify.com
judge.me
klaviyo
loox
📌 举个例子,如果你看到这一段:
<!-- BEGIN app block: shopify://apps/pagefly-page-builder -->
说明这个网站用了 PageFly 页面构建器插件。
✅ 方法二:用插件自动检测
推荐免费工具:
使用方法与上面相同,这些工具会自动列出页面上识别出的插件。
📝 注意:有些工具检测结果会不同,比如:
- Koala Inspector 检测出:TailorKit Product Personalizer
- BuiltWith 检测出:Customily Product Personalizer
原因可能是:
- 网站后台同时安装了两个插件(但前端只用了一个)
- 两个插件的脚本相似,工具识别不一致
- 有的插件残留了脚本,即使没有启用
✅ 方法三:自己动手确认插件
- 按
F12 打开 Chrome 开发者工具
- 点击 “Network” 标签,刷新页面
- 在搜索栏输入:
customily 或 tailorkit(或你怀疑的插件名)
🔍 如果你看到有请求加载来自 customily.com 的脚本,就说明这个插件在用。
🧠 小结
| 工具/方法 | 能查到主题 | 能查到插件 | 难度 |
|---|
| 查看源代码 | ✅ 是 | ✅ 是(部分) | ★★☆ |
| Koala Inspector | ✅ 是 | ✅ 是 | ★☆☆(推荐) |
| BuiltWith | ✅ 是 | ✅ 是(部分) | ★★☆ |
| F12 + Network | ❌ 否 | ✅ 是(隐藏插件) | ★★★(进阶) |
🪄 推荐组合用法(实战)
如果你是新手,建议这样搭配使用:
- 安装 Koala Inspector 插件 → 快速识别主题和主要插件
- 用 BuiltWith 补充判断 → 看隐藏脚本和技术栈
- 用源码 + F12 检查 → 确认插件是否真的在使用
🧰 常见可识别插件举例
| 插件名 | 功能 | 特征/脚本 |
|---|
| PageFly | 页面构建器 | shopify://apps/pagefly |
| Judge.me | 评论系统 | judge.me 脚本 |
| Loox | 图片评论 | loox.io 脚本 |
| Klaviyo | 邮件弹窗 | klaviyo.com |
| Tidio | 在线聊天 | tidio.co |
| Customily / TailorKit | 个性化定制 | customily.com / tailorkit.com |